WEEK 17: TECHNICAL & CONTENT
Do Good Project WEEK 17
High-fidelity development
During the design process, I initially want to experiment glass morphism style as I have never tried before. Here's the references I've gathered:
The experiment with glass morphism:
Design development.
Next, I created few versions of design for the screen. I experimented around with the layout to see which are the most suitable one.
first ver.
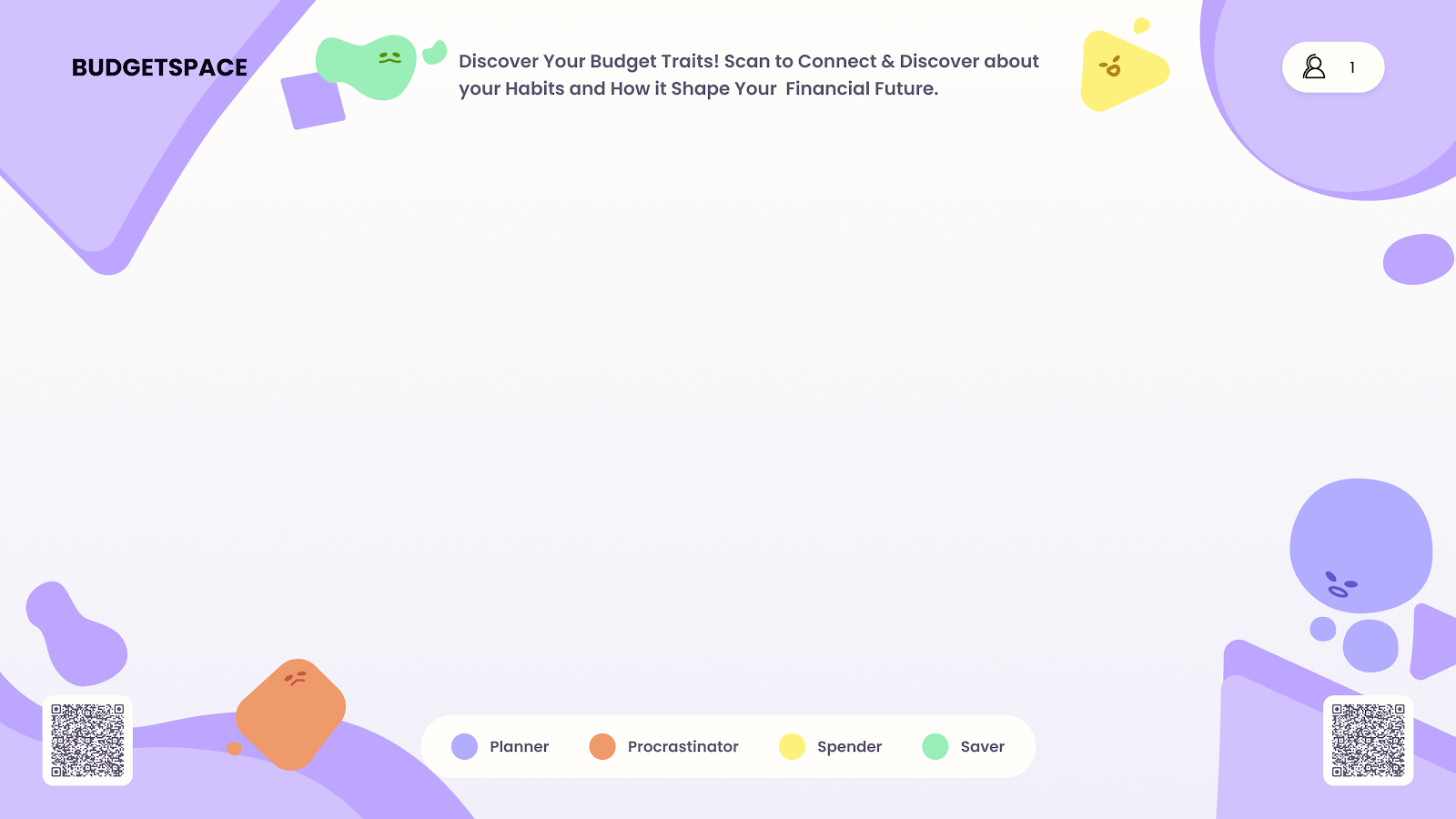
second ver.
third ver.
Most of the user said that they prefer the second version. However, I find that the second version might be too vibrant, and its visuals might take the attention away from the characters. I find that the colours should be more subtle. Hence, this thought process led to my final design.
Technical development
Previously, I made the characters to leave behind trails. I asked my users for some opinions regarding this aspect. A lot of them like it as it makes it more fun to move around. However, some of them mention the shape of the trail is a bit weird. So, I made just a minor adjustment on the trail. I made it more rounded instead of sharp end.
I've also further improved my user experience by providing the user a reason to scan the QR code. This was achieved by adding a title screen. The title is only displayed when there's no one is playing the interaction and the title screen only disappear when it detects a participant joined the space.
Video Walkthrough
With the final touch-up with the design and technical part of the project. I quickly recorded the video walkthrough in preparation for the final presentation next week with the help of my classmates (Zi Xuen and Thien Yu.)
Video Walkthrough:
https://drive.google.com/file/d/1R48X1VT64Rrl1FZUvsE83izYRKkW-UbG/view?usp=sharing












Comments
Post a Comment